怎样让html中的img标签居中显示
科技数码
2022-12-14 02:59:29
热度:489℃
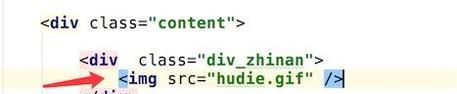
01、先看下我们的html代码,在一个div里放入一个img图片标签。

02、再看下我们div的样式,主要地方是我们设置了div的宽度,为400px,如图所示的代码。
03、现在看下页面,可以看到,现在的图片是靠左显示的,并没居中。
04、要让img标签的图片居中,我们可以加上一行样式代码:text-align: center;就行了。
05、再次看下页面,可以看到现在的图片已经是居中显示的了。









